How To Hide reCaptcha V3 Badge
A common problem for many business and personal websites is SPAM! There’s a good chance you’re here because you are fighting the battle of an inbox full of annoying spam and you’ve installed reCaptcha V3 but there’s this annoying popup badge that follows the user down the screen making your website look less pleasing taking attention away from your products or services and potentially annoying the user to move on which is not great for user experience and potentially your SEO.
You Are Allowed to Hide the reCaptcha badge!
You may be under the impression that in using reCaptcha V3, you must keep the badge displayed at all times. You’re not the only one. The good news is Googles own documentation says that you are allowed to hide this badge. However, it comes with a small condition. Basically, you need to disclose for privacy, terms and conditions and transparency that your site is using and being protected by reCaptcha and there is a proper way to do it.
How To Hide the reCaptcha v3 Badge
Straight from Googles instructions, you will need to insert the following code onto the page in a visible part of the user flow. Basically, have it so that it shows clearly where the user can see. We tend to insert this just under the submit button of the contact form.
The Necessary Code:
This part is the code that needs to go onto the site but this code does not hide the badge.
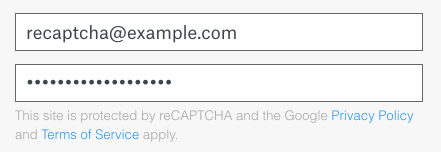
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.This is an example of what the code looks like:

This Is The Code To HIDE THE reCAPTCHA V3 Badge
It’s a very simple piece of CSS code. If you are savvy with websites, it should be a very simple thing to add. If you’re running wordpress and are not sure what to do, when you go to your theme customiser, there is usually an “additional CSS” section which you can simply paste this into.
.grecaptcha-badge { visibility: hidden; }If you’re dong it right in the ‘additional CSS’ section of your wordpress theme customiser, the effects should be instant before you even save changes to see that your code is working. If it does work, don’t forget to save your changes.
Summary: What To Do To Hide the reCaptcha V3 Badge
It’s not hard to hide the reCaptcha V3 badge and you are allowed to do it but make sure you do it right. All you need to do is this and you’re set and done:
- Add code to website/form to display the links to the privacy policy and terms and conditions.
- Add code to hide the badge.
